Stay in the flow with redesigned comments


Today, we’re introducing updates to comments to make it more intuitive for teams to share, manage, and act on relevant feedback.
Today, we’re launching a new comment experience so you can stay in the flow in Figma and FigJam. Rolling out over the next few weeks, these changes will help teams leave feedback that’s easier to understand, manage, and act on.
One of the many reasons we built Figma on the web was to make the design process more open and inclusive. When more people feel empowered to contribute, share feedback, and riff off of each other’s work, teams build more creative solutions that represent a broader range of perspectives. But this breaks down when designers can’t easily parse through and synthesize comments from their teammates.
To help teams manage and incorporate feedback throughout the design process, we’re introducing updates to comments in Figma and FigJam. These changes are designed to encourage collaborators to share comments and understand how to give better feedback, while helping designers more easily act on the input they receive.
Inviting collaborators to chime in
Including more voices in the design process starts with giving teammates more ways to share their ideas. While this was always our intent with comments, early user research revealed that comments were hard to discover for many teams. In fact, some collaborators didn’t even know comments existed, leading them to rely on other tools to provide feedback—or worse, not at all.
To encourage more contextual feedback, we’ve made the comment sidebar easier to find for viewers opening a file, and in presentation mode (for prototypes). For collaborators who aren’t familiar with Figma, this gives them a clear place to add new comments and review input from others.
Encouraging better feedback
In addition to making it easier to add new comments, we saw an opportunity to improve the quality of feedback from collaborators. Our users told us that stakeholders often leave a single comment with many questions, making it challenging for designers to respond to each point. Now, collaborators have new ways to leave feedback that’s more specific and easier to digest.
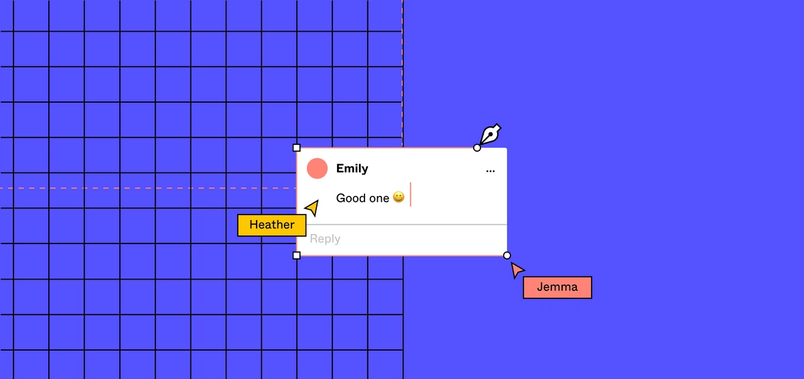
We have made the comment composer smaller to encourage collaborators to leave feedback that’s short and easy to follow. We have also added reactions to help users quickly express how they feel, keep comment threads tidy, and lower the barrier for others to weigh in.
If stakeholders want to ask more conceptual questions or leave broader feedback—like on groups of stickies or multiple designs—they can highlight an area in the canvas and make a comment. Whether it’s about a general area or a tiny design detail, this allows designers to review feedback in context.
Managing feedback while in the flow
Without the right tools, more feedback from teammates and stakeholders can quickly go from helpful to overwhelming. To make sure it doesn’t disrupt teams’ workflows, we’ve changed how comments appear in Figma and added new functionality to help designers more easily manage input. Comment pins are now visible by default, making them harder to miss. Many designers also shared that incorporating feedback is challenging because they can’t view comments while iterating on a design. So, we’ve updated comments so that designers can keep relevant feedback open while making edits to designs on the canvas.
A simplified view helps designers scan the canvas and quickly understand where feedback is concentrated. The redesigned comment pins include more useful information like avatars, indicating who provided feedback and comment previews on hover. If multiple comments are in the same area, they’ll be grouped into clusters to prevent them from overwhelming the canvas.
We know that sorting through lots of comments can also be challenging. Now, users can search for a specific keyword or person, or sort comments by date. If they’re not quite ready to respond to a comment, they can give themselves a reminder to come back later by marking it as ‘unread.’
We are excited to see how these updates to comments give more collaborators an opportunity to contribute throughout the design process—from silent crits, to design sprints, and more. These changes will be rolling out to everyone over the next several weeks. Let us know what you think by sharing your feedback in this form. You can learn more about comments in Figma by visiting our Help Center.